D20 Adventures

In my spare time I've been working on D20Adventures.com, training an AI to be an RPG GameMaster, starting with a short basic single character adventure.
Animate In

Introduction < AnimateIn /> a re-usable React component that I’ve made to drop in whenever I want to quickly add some animation effects to my projects
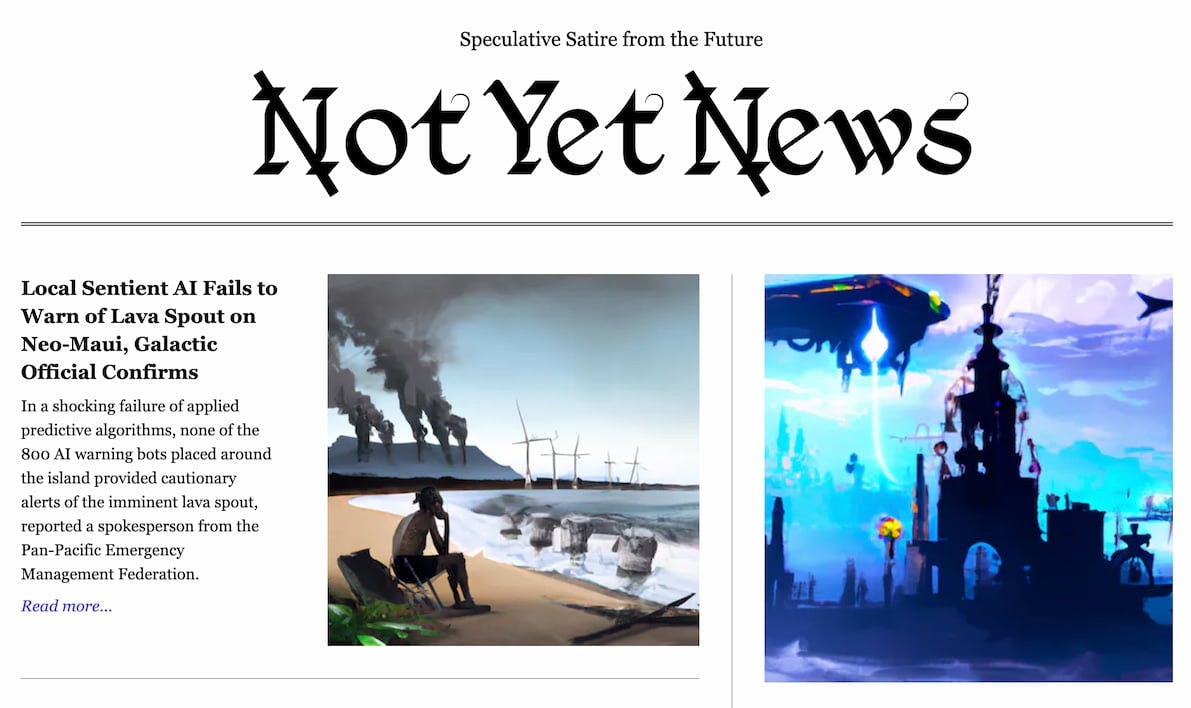
Websites that Create Themselves

I built Not Yet News to experiment with creating a website that generates its own content.
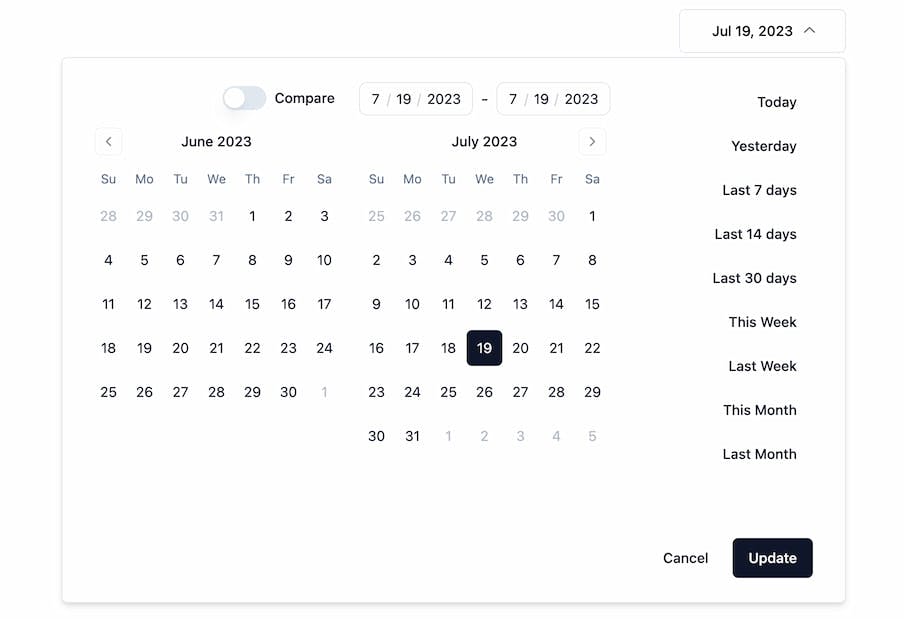
Making Components with shadcn

I built a DateRangePicker component for shadcn and open sourced it on Github.