Building a Game With a 6-Year-Old
Originally published on 11/29/2014
I just open sourced a game I’ve been working on with my 6-year-old son Jack over Thanksgiving weekend.
Want to work with your kids to make your own custom version? All the files you need are on Github.
A few years ago, I made a game called Match the Letter to help Jack learn his ABCs (still available for FREE on Google Play – no annoying ads either).
A couple years later, he asked me to teach him to make a game. I told him he’d need to know how to code and to do that, he needed to learn to read.
Fast forward to 1st grade, and he reads pretty well. The day before Thanksgiving, I was working at home (because my job is cool like that) and Jack brought it up again.
I started asking him questions and taking notes from what he said. He likes the Blocky Roads game (available on iOS and Android) which seems to be his inspiration.
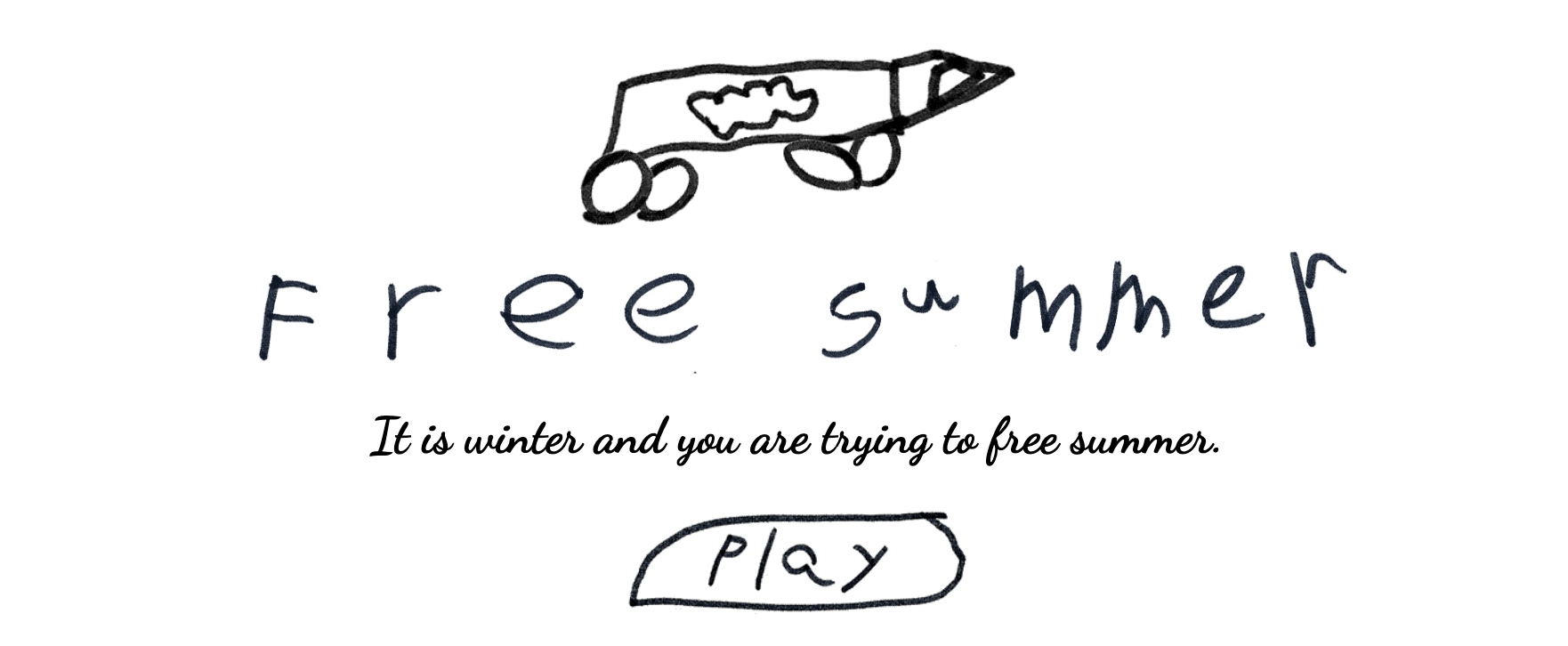
 We’ve made some progress and I want to share it out with my fellow devs who might want to do the same thing with their kids. [Play it here][1] and [check out the project on Github][2]. Shoot, all you have to do is replace the png graphics with your kid’s own drawings and you will be all set. If you don’t want to make a car game, check out the [Phaser Framework][7] for building browser games and you can probably [find an example][8] or [tutorial][9] for the game your kid wants to make.
We’ve made some progress and I want to share it out with my fellow devs who might want to do the same thing with their kids. [Play it here][1] and [check out the project on Github][2]. Shoot, all you have to do is replace the png graphics with your kid’s own drawings and you will be all set. If you don’t want to make a car game, check out the [Phaser Framework][7] for building browser games and you can probably [find an example][8] or [tutorial][9] for the game your kid wants to make. The look on my son’s face when he could play the game he thought of, using his own hand drawn graphics, was UNBELIEVABLE! It is so much fun!
Jack is providing all the drawings and direction on the game design. I just do what he tells me, while trying to teach him what it takes to implement his vision along the way. We even have his 2-year-old brother in on the action, play-testing on his own tablet.
 Big thanks to Photon Storm, the folks behind the Phaser HTML5 Mobile and Desktop game framework without whom this would not be possible. And super big thanks to Markus T who published a fantastic tutorial that gave me a huge jumpstart and is responsible for most of the code that is behind the game thus far.
Big thanks to Photon Storm, the folks behind the Phaser HTML5 Mobile and Desktop game framework without whom this would not be possible. And super big thanks to Markus T who published a fantastic tutorial that gave me a huge jumpstart and is responsible for most of the code that is behind the game thus far.
I will keep working on it as long as he stays interested. No promises on how far we will get, but so far it is a blast!
Development Log
 _11-26-14_
_11-26-14_ My notes from Jack’s description of what he wanted his game to be (verbatim)
Car
- You can decorate it
- Drive around farmyard
- Press a button to make it go
- Only go straight.
- The car is named Syndro
Obstacles
- Hills
- Hot lava
- Ramps
- Parachutes if the car explodes
- Other cars that are damaged
Buildings
- You can click on a building to park on it
- Find stuff thats moving then unlock them in your farmyard
Scenery
- people walking by
When we finished the intro screen, Jack asked me “Are we finished??”
I told him we were done with the first step. He asked how many steps there were. I said about a thousand. He was unfazed by this and excited to start the next step. Here are the steps we have so far:
- Step 1 – Intro Screen (Jack picked the font)
- Step 2 – Draw the car
- Step 3 – Animate the car
- Step 4 – Pick a Physics Engine – Phaser
- Step 5 – Create game page with hello world example
- Step 6 – Find car game example to use (found this great tutorial!
Worked on animating the car and separating it into pieces in Photoshop.
11-27-14
- Step 7 – Bring Jack’s car drawing into the game
- Step 8 – Jack draw preview and control buttons
- Step 9 – Add preview button to intro screen
11-28-14
- Step 10 – Add button controls for touch devices
- Step 11 – Publish open source for testing and sharing
- Step 12 – Jack and Grant (little bro) test on mobile devices
- Step 13 – Jack draw more game elements
- Step 14 – Draw home screen icon
11-29-14
- Step 15 – Open source on Github