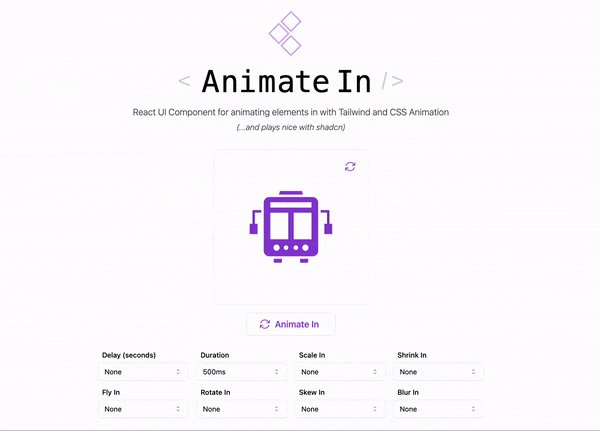
Animate In
Originally published on 1/15/2024
I’ve been using the same animation pattern in my projects for awhile now to animate elements onto the screen. In its simplest form, you would have an element styled with opacity of zero, then change the styling to have an opacity of one with a CSS transition of a second. We can build on top of that by adding other properties that transition, changing the duration, adding a delay or setting custom easing.
is a re-usable React component that I’ve made to drop in whenever I want to quickly add some animation effects to my projects. A simple utility component, it combines CSS Animation with Tailwind classes to create fluid, eye-catching animations with minimal effort.Read more about it in my medium post.
Demo page and playground: animate-in.vercel.app