Happy Bolivian Independence Day

This past Friday was Bolivian Independence Day. Some of the developers I’m fortunate enough to work with are from Bolivia. They all had the day off and at our standup the day before I asked if there was a dish I could prepare to celebrate them here with my family in Chicagoland.
Homemade Hot Pepper Olive Oil

We’ve been growing hot chili peppers in our backyard, picked them, dried them out in our air fryer, turned them into flakes and bottled them up into our own homemade Pola-Pepper Hot Olive Oil.
Next.js Web Scraper Playground

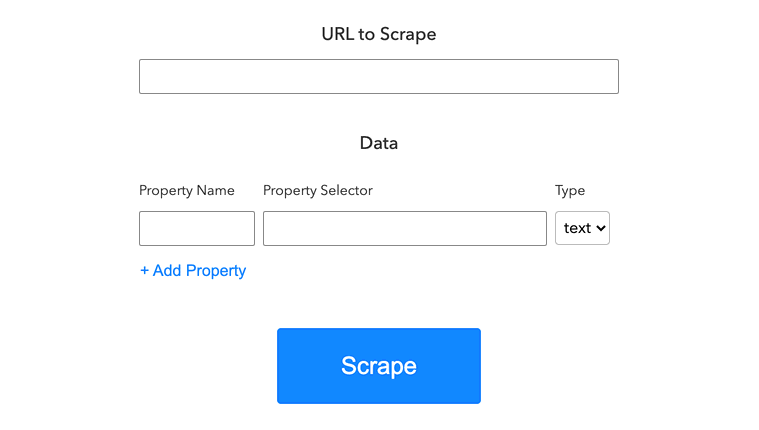
Was working a bit with setting up some web scraping using Next.js API routes, so I made a tool for experimenting with web scraping on different urls and parsing the markup with cheerio. You can see it at nextjs-scraper-playground.vercel.app and check out the code on Github.
The Death of Flash, the Rise of React and What’s Next

A bit over 10 years ago, I was a Flash developer. We were in high demand in those days. We were building RIAs, aka Rich Internet Applications, that delivered snappy animations, all manner of graphics and fonts in a single page experience that made computer fans accelerate all over the internet..
Trick or Treat It Forward

Halloween is tricky this year so we are doing something different this year. A family project we call Trick or Treat It Forward with donations going to Lakeview Pantry, Chicago’s largest food pantry. Check out the demo site.
Growth Areas for a Software Developer

I’ve been interested in using Next.js and MDX to take a README markdown file in a Github project and transforming it into something interesting. So I wrote up a markdown document and published it at growth-areas-for-a-software-developer.vercel.app.