Playing with the Open AI API

I used the ChatGPT API to create BotLuck, a fun themed recipe generator.
Introducing Hot Sauce

Introduction Hot Sauce, the fresh hot recipe for building better web apps with Remix, Tailwind UI, Firebase, Stripe, Netlify, Sendgrid, and more
I Bought a Giant Cast Iron Skillet

I'm new to cooking with cast iron, but excited to try. I bought a giant cast-iron skillet and cooked with it over the open flame several times over the summer.
TweenPages

My new project TweenPages brings the power of the Greensock Animation Platform to deliver complex, performant animations to Next.js page transitions. This was a fun problem to solve and even more fun demo to build.
Next.js Project Starters

As a big fan of Next.js, I have created some starters to quickly get new projects up and running with the “React Framework for Production”. I’ve made a little home for them at nextjs-project-starters.vercel.app
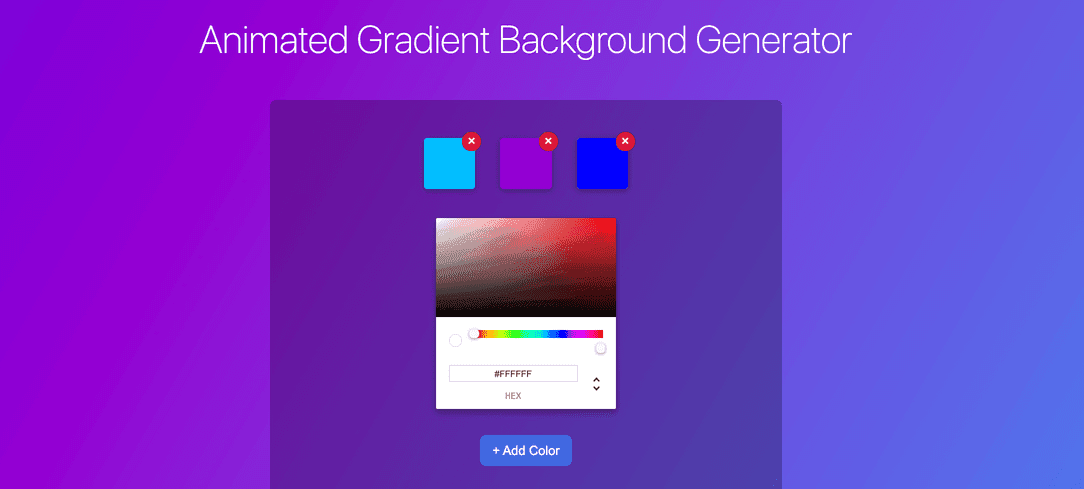
Building a Cool Front End Thing Generator

On a side project that I've been working on awhile back, I added an animated gradient background. It turned out pretty cool, so I was inspired to create an Animated Gradient Background Generator and then decided to take it a step further...